Assignment
Create a composition for a fictional book cover. In this case, you should be able to “judge a book by its cover”. Utilize your knowledge of color’s emotional symbolism, relativity, psychology and complimentary design.
 Digital Prototype
Digital Prototype
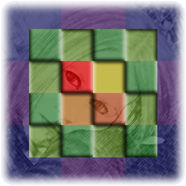
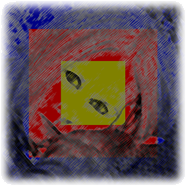
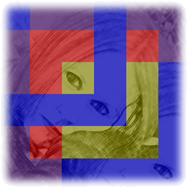
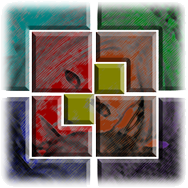
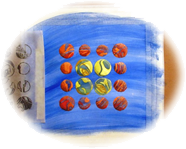
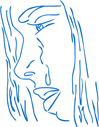
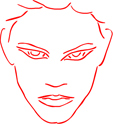
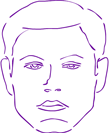
I began by visualizing my idea’s digitally. I wanted a simple composition that would use color as the main indication of which the fictional story contained within its pages would be comprised. The images, while important, would play a secondary role and merely support the hue choices of the background and each foreground figure.
Color Symbolism
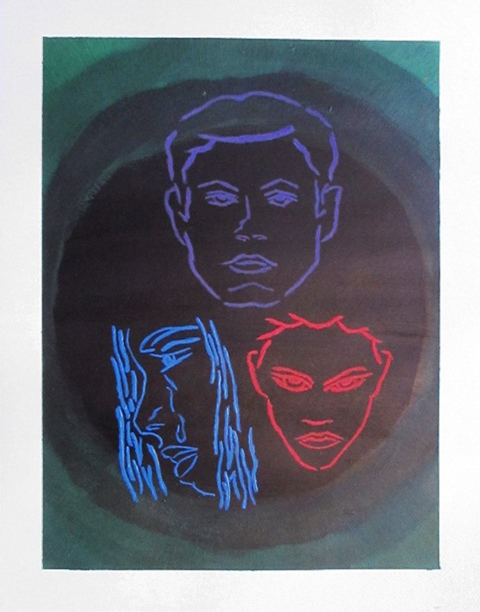
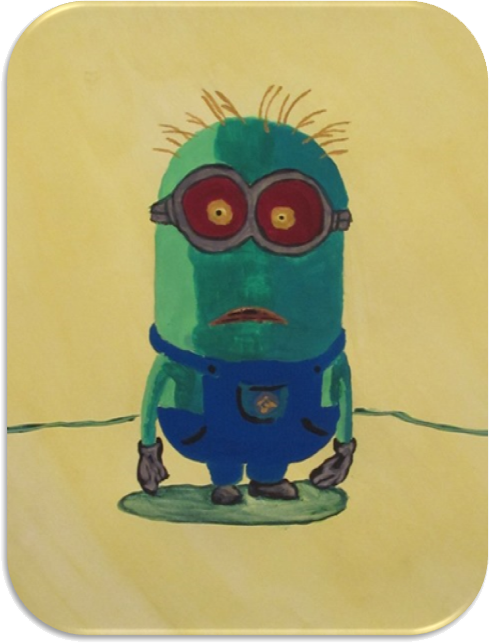
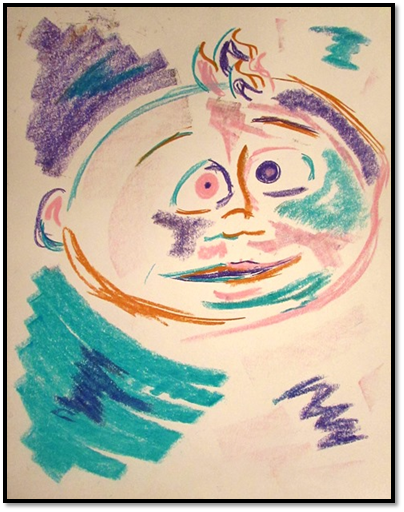
Blue was utilized to represent grief and sadness, red was employed to signify rage and anger and purple was used to indicate arrogance and cruelty and green was exploited to designate jealousy and envy.

 By simply combining three portraits in red, blue and purple on a background of green, I hoped to tell a story of a messy love triangle where bitterness and resentment dominated the tale. One character may be conceited and unkind which hurts another and makes them miserable and angst ridden while a third character could be irritated and seething.
By simply combining three portraits in red, blue and purple on a background of green, I hoped to tell a story of a messy love triangle where bitterness and resentment dominated the tale. One character may be conceited and unkind which hurts another and makes them miserable and angst ridden while a third character could be irritated and seething.
Jacket Creation
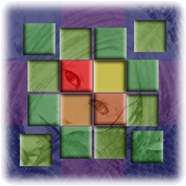
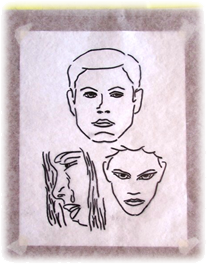
After digitally drawing my portraits, I outlined the positive images on tracing paper and copied the negative forms to prepare for the eventual transfer.
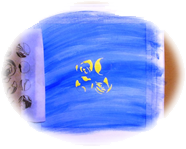
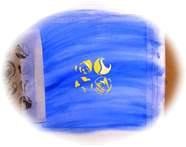
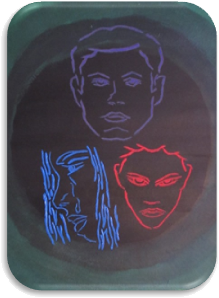
I secured my Bristol board with drafting tape and painted the background with Mars Black acrylic. Once it was dry, I mixed acrylic Green Neon with the same Mars Black to produce a glowing edge radiating from the pitch-black center of the composition. I then transferred the positive image of my three main characters, positioned strategically in their “triangle” and ready to receive their symbolic hues.
I painted the first character in Deep Violet gouache, the second with an acrylic Cerulean Blue Hue and the third in Carmine Red gouache.

Judged
Critique
Since the project called for my peers to “judge a book by its cover” I jotted down some notes while my classmates analyzed my composition.
Some guesses ranged from a murder mystery to the Twilight Zone and even the Wizard of Oz. Eventually, thoughts turned to a love triangle and even got as specific as a childhood connection evolving into jealous relationships.
Once I explained my color symbolism, my peers and professor added some additional insight into my background. They noted that the ever-increasing darkness, finalizing in a pitch-black hue, could indicate an ominous ending to the story. As the overall tale was of a precarious situation, to say the least, the assumption was far from improbable.





























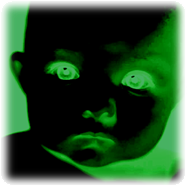
 Evil Baby
Evil Baby