Assignment
The end result of the Connectivity project is to merge several individual designs by different students into one, comprehensive and complimentary composition. The beauty of this project, however, lies in its process of problem solving and creation of visual metaphors.
Approach
Brainstorming Letter to Future Self [Giampa]
By writing a letter to your future self, approximately five years into the future, you will be compiling ideas that can be categorized within personal, inter-personal and sociocultural classifications. Think of this process as the Case side of a Case In Point exercise.
Some questions to consider while deciding what you would say to your future self may include the following:
- How would you like to see yourself in the future, personally, in your career, in your relationships with others?
- What dreams and goals would you like to have accomplished or be actively working toward by then?
- What status would you like to have achieved your education, career or personal life at that time?
- Consider your career and business goals, education and studies, finances, family, love, friends, health, spirituality, recreation, personal growth and community contributions.
Letter to Danny
Dear Danny, I hope you’re doing well by now. It’s been five years since you’ve heard from me, as I am the old you, the past you, the part of you you’ve grown away from – and rightly so! Although I will always be a part of you, a path you had to tread to become the person that you now are, you should never look back or return to what I am. The new you is who you were meant to be and I hope this letter finds you healing.
I expect you’re healing and thriving by now. I’m glad you’ve learned some lessons, although it took you quite a while to do so, and I hope that your plan of forgiveness is working hard in your life – to those who have hurt you and, more importantly, to yourself.
You will have attended Tiffany’s college graduation by now. I can feel how proud you are of her and Téa, who is now attending the college of her choice. You have been so blessed to have two such wonderful girls! I guess you’ve done a couple of things right!
It’s been a while, so I hope you’re treating that woman right. She’s a queen and deserves to be treated as such! Give her what she needs, it isn’t difficult: your undivided attention, your overflowing love, and your never-ending respect. Honor her devotion to you with unfaltering devotion to her! She is your friend, your lover, your heart and your soul; and if you ever take her for granted, if you ever forget why you belong together, if you ever cease to acknowledge how much you cherish her, you will find her beyond your grasp and only by the grace of God will she return to your undeserving arms.
You should be moving your career closer to a design oriented vocation of which you’ve always enjoyed. I’m sure you’re still working with the same employer, as you’ve finally found a job you could call a career along with a group of people you can call friends out of the office and mentors within your field. You decided long ago that your education would never be complete, so I expect you are still attending classes, learning new technologies, development processes and design techniques.
As your wonderful daughters have started new paths of their own and have left the nest, so to speak, I hope that your plan of maintaining a safe and secure home and keeping plenty of room for them to visit anytime they wish and are able while living their busy, successful lives. I’m sure that no matter where you are right now they will be welcome but I know you desperately wanted to keep their rooms ready and waiting for them, and to that end, I hope you have gotten your wish. By now you should also be visiting your mother more often and spending time with family since I know you have finally realized the importance of family. There really is nothing more important in life and it took you much too long to appreciate this simple fact.
Lastly, and I know I’ve rambled on, I know that you have now become a kinder, gentler human being who is known by friends, family and strangers for his generosity and friendliness. You are now helping as many people as you can and you will always have a warm smile for everyone you meet. You are now what you always should have been and anyone that takes a chance on being in your life will be all the better for the experience.
Congratulations, Danny! You’ve finally grown up and taken responsibility for your actions and how you live your life affects others. Now – and better late than never – the world is a better place because you are a part of it.
Awareness Categorization [Giampa]
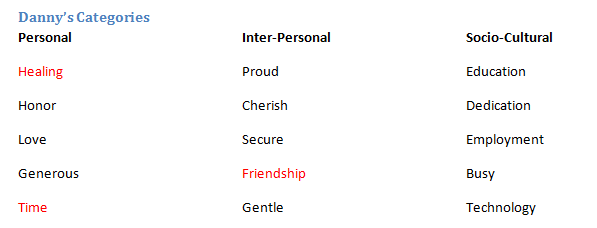
Using your letter as a guide, make a list of at least 15 to 45 adjectives, nouns, phrases and ideas that describe you in the three categories previously mentioned:
- Personal – the persisting entities particular to a given individual.
- Inter-personal – strong, deep, or close association/acquaintance between two or more people who may range in duration from brief to enduring.
- Sociocultural – immediate physical and social setting in which people live or in which something happens or develops. It includes the culture in which that individual was educated or lives, and the people and institutions with whom they interact.
Then choose the top 3 to 9 words, phrases or ideas that resonate with you or describe you.
Funneling Down [Giampa]
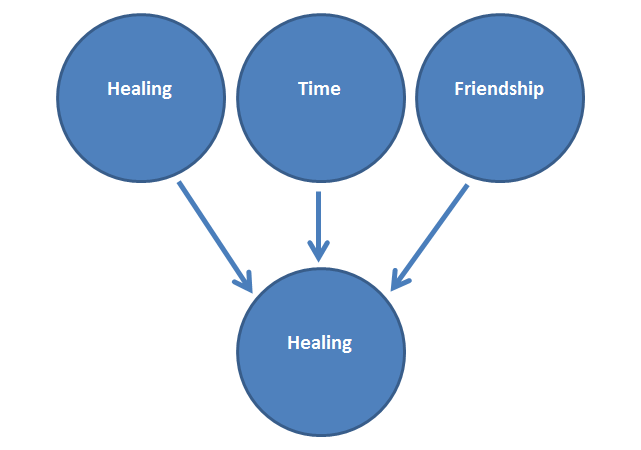
The next step in finding your subject, the essence of your design, is to identify the most important words, phrases and idea’s that made it into your three categories. Pick one from each classification or, if none of the listed items in a certain group stand out to you, choose a total of three words that mean the most to you, reflect you or jump out as your greatest significant ideas. Place these three words in their own bubbles.
Now, simply choose the word that stands out above the other two and place it in a fourth bubble. Congratulations! You’ve just funneled down your ideas to a “nugget of truth”. This will be the basis of the following steps of this assignment which will continue its development resulting in your preliminary image you’ll be joining with your peers in the connectivity project.
Funneling Up [Giampa]
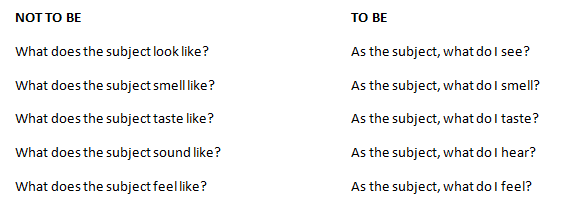
After your ideas are funneled down to a point, the “nugget” gets expanded upon. This is the funneling up process and consists of a series of questions based on the five senses. Once this sensory map is completed, you will be able to find your visual metaphor within the group of words produced from this exercise.
There are two ways of looking at your newly discovered subject and they are explored by looking at this idea from both the left and right side of your brain. In other words, “To Be” or “Not To Be”; to become or not to become. By utilizing the left side of your brain you will observe the idea from the outside in an analytical and objective fashion; alternatively, when you become the idea and employ an emotional, intuitive and subjective perspective, you are using the right side of your brain.
Begin with the “Not To Be” questions and analyze your idea, your subject. Observe it and describe it. To answer the “To Be” questions, close your eyes and experience the sensations as you empathize with your idea and become your subject.
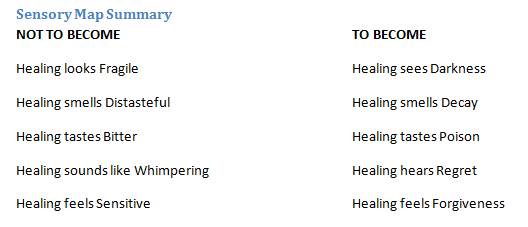
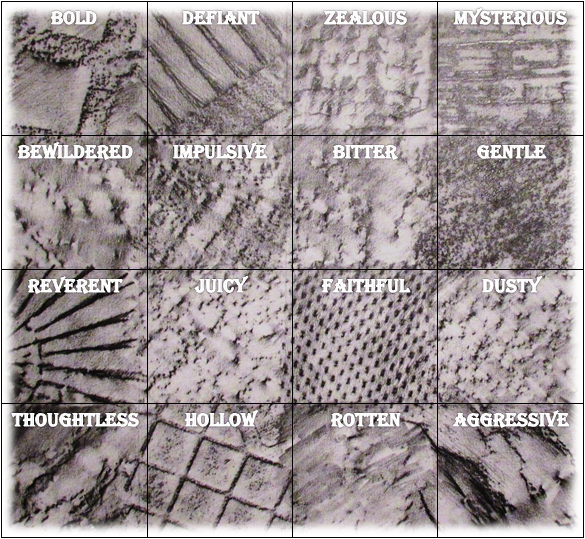
Healing Sensory Map [Giampa]
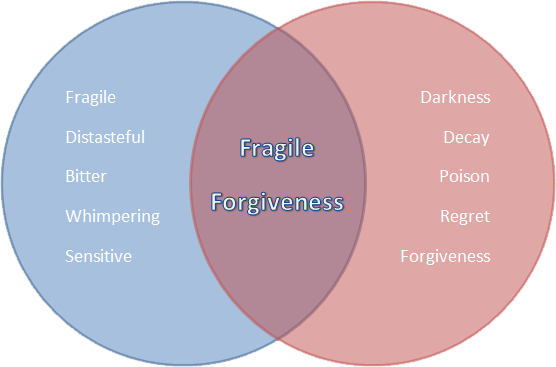
Dan’s Healing is fragile. It is delicate and brittle. It must be handled with care or the frail process will shatter and begin again. It has a distasteful aroma, a fragrance of pain and loss but beneath is a sweet, new beginning. The mixture creates a nauseating, honeyed bouquet that only time will amend as the stagnate stench of agony is replaced with the fresh breeze of forgiveness. Dan’s Healing is a bitter pill to swallow, a constant effort to chew and digest. The process can be neither quick nor easy and every bite of selfishness must be crushed, every drop of pride must be swallowed, before the healing can taste pleasant and the nectar of happiness can be relished once again. It sounds like a whimpering child and it grates upon the soul, but ever so slowly, the sobbing and groaning morph into a strong, resilient voice that will someday lead others through the darkness of pain into the light of grace. Dan’s Healing is sensitive and profound. It must be respected and cherished for the path is long and hard but the implications are great and humbling. It begins as a tender, raw, exposed wound but will grow into an affectionate, durable, everlasting strength that can and will be shared with anyone willing to journey along the long road of recovery to acceptance and peace.
I am Dan’s Healing. I see darkness all around me. I am afraid and alone but I am also determined to find my way to the light and goodness within him. I smell decay all around me. The pain he has caused others penetrates my nostrils and assaults me at every turn but as he accepts his wrong doings, as he admits his place in the world to date and consciously decides to change, I can feel the reek lift, little by little, until a hint of sweet growth, a bit of fragrant hope exists and one day the decay will be no more. I taste the poison within his life, the self-inflicted hurt, the sabotage to his happiness that has been created by him and him alone. As I expel this poison from his soul and cleanse his palate, the beauty of life and love will once again grace his appetite. I can hear regret all around me. It saturates the air he breathes and encompasses every sound that meets his ears. It embodies the voices within his head but I also hear his acceptance, he has taken responsibility for his actions and his words and his place in this world and as he moves forward upon a new path of peace and love the regret will not hold him back or stand in his way, but rather give him strength to share that love and peace with a well-deserving world. I am Dan’s Healing and I can feel the forgiveness. Forgiveness for others, offered to those who have hurt him, freely and without obligation. Most importantly, forgiveness for himself, for the him he used to be, for the him he vows to never be again. I am Dan’s Healing and I will never leave him, I will never falter and I will save him.Visual Metaphor
To complete the final steps toward your visual metaphor, the above sensory summary words are included into two overlapping bubbles to combine the left and right side of the brain into one, singular, comprehensive idea that will become your project’s subject.
Sometimes, after the combination occurs, a clear idea does not present itself in a tangible, concrete subject that is easily depicted visually. To avoid this situation, nouns and adjectives are the best sensory words to utilize during the mapping stages; however, a group discussion about how your classmates perceive you and your sensory summary may produce very interesting results.
After reviewing these suggestions, along with the thought of a fragile, broken heart made of glass – shattered but bonded back together – the idea of a Mosaic Tome was decided upon.
Group Planning
Once a design is decided upon, a brief discussion with your classmates is needed to plan your intended connection between the projects. After your individual projects are almost completed, you will reconvene to combine your projects into one final composition.
Danny & the Veronicas
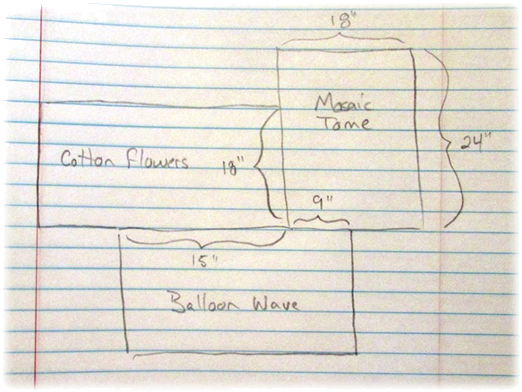
By combining three design ideas without actually starting the individual designs, we came up with the preliminary concept of joining the Mosaic Tome with Cotton Flowers and Balloon Wave. To begin, some initial concepts were discussed about composition drafts and how they might be merged.
Individual Design
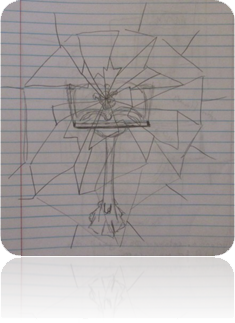
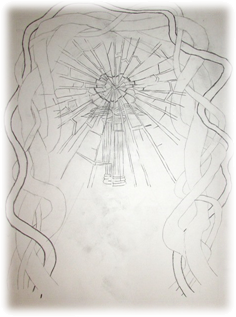
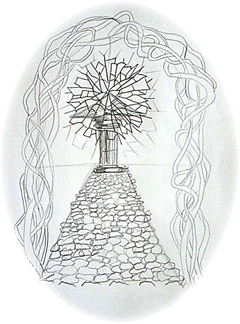
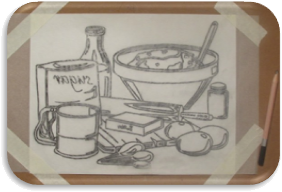
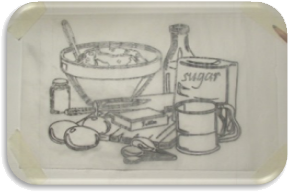
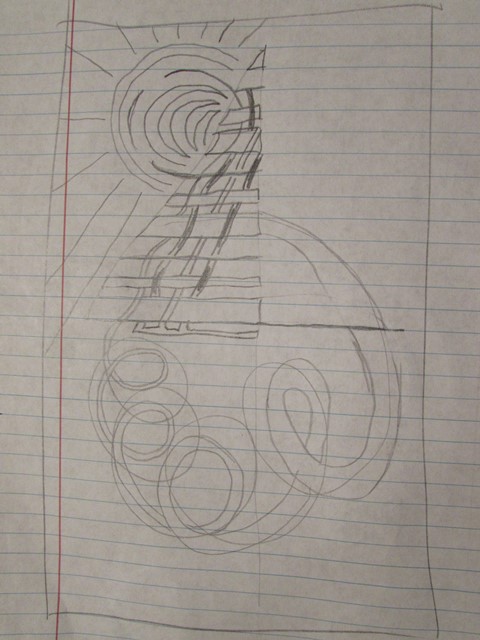
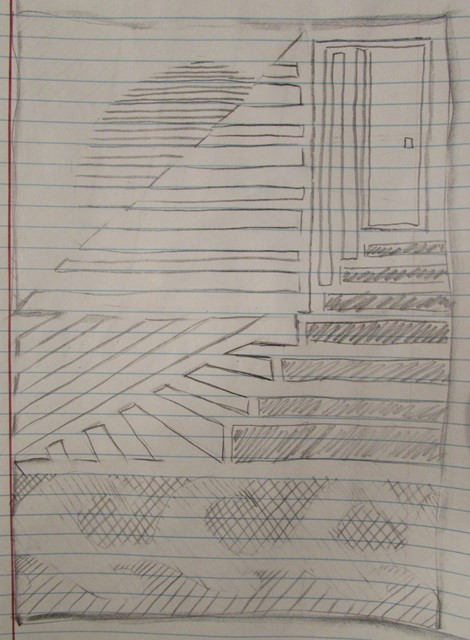
To begin the Mosaic Tome piece, I first sketched the initial book on a pedestal concept on notebook paper during the group discussion. Later, I reproduced the idea in my sketchbook with a little more detail. Both sketches included a pedestal, book and shattered glass; however, in the second rough, the heart within the book transformed from a literal heart on the books pages to a symbolic heart hovering above the tome. In the second version, an arch of vines was added along with a cobblestone walkway and the type of pedestal was changed.
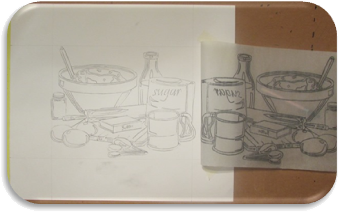
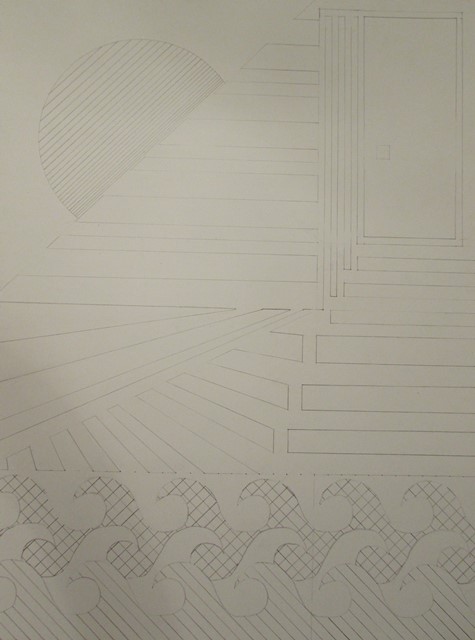
The pedestal, book and heart were then sketched to a size appropriate for the final design. Combined with a shattered glass image, the entire effect was transferred to tracing paper. By adjusting the placement of each shard of glass and the image contained within, the transferred segments produce the effect of the tome, heart and pedestal being viewed through the broken slivers while movement is simultaneously produced by creating the illusion that the image may still be in the process of shattering.
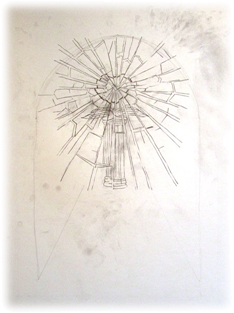
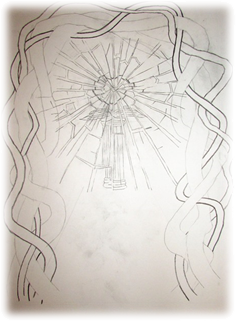
Next, an arch of vines was added as a foreground element and each of the original four vines was slightly defined to prepare for the inclusion of the Cotton Flowers design that would merge from the left border and eventually scatter throughout the vines, diminishing in quantity until only a couple culminated on the right side of the arch.
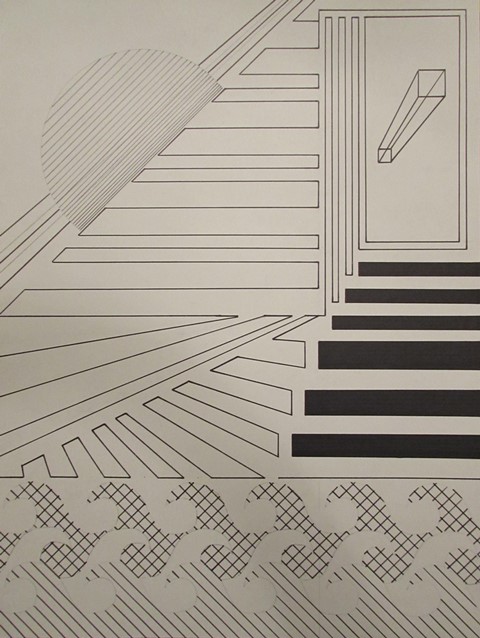
The cobblestone path was added to increase the sense of depth and divide the background and foreground areas of the composition. The shards of broken glass were then defined, the heart shaded and given dimensionality and definition was added to the pedestal, tome and cobblestones.
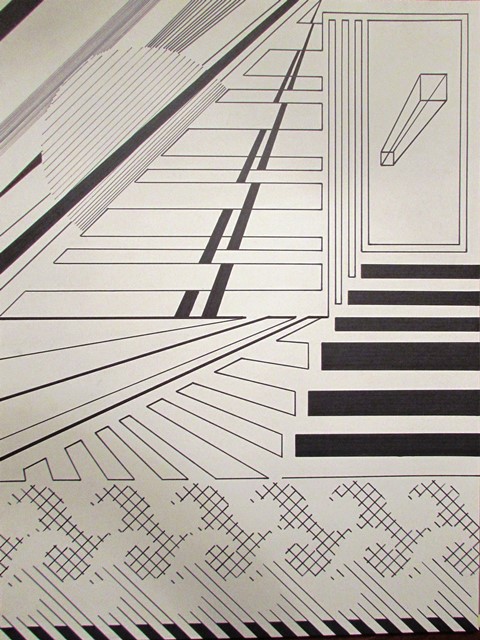
The bottom cobblestones were left unfinished purposely to allow the Balloon Wave composition to morph between the designs. Lastly, kneaded and white erasers were utilized to clean up the edges, shards of glass and between the cobblestones. A tortillon, or blending stump, was used to smudge the areas behind the glass where there were no additional objects to intensify the contrast between areas.
Group Assembly
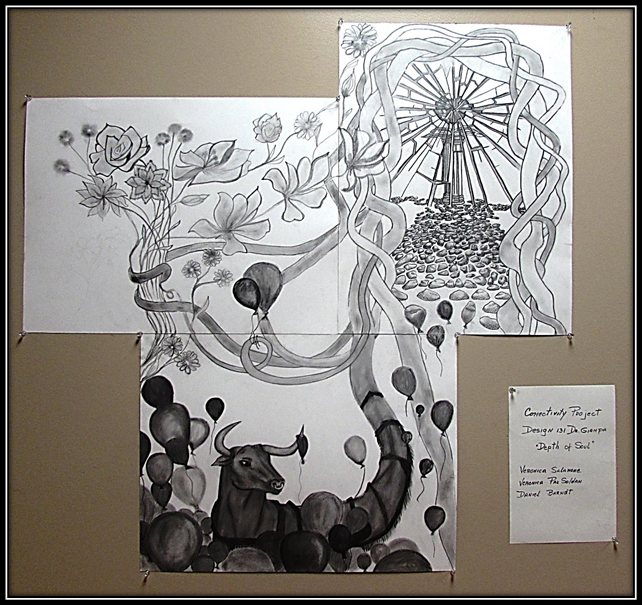
Once the three compositions were brought together, the connectivity could begin. From the bottom-left of Mosaic Tome, the cobblestones were intended to morph into balloons existing in the top-right of Balloon Wave. From the top-left of Balloon Wave, the balloons were envisioned to morph into flowers prevalent within Cotton Flowers. From the right border of Cotton Flowers, said flowers were proposed to intertwine into the vines of Mosaic Tome.
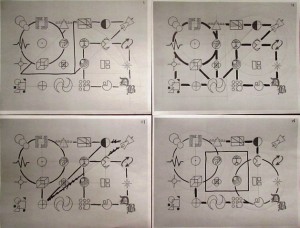
Some preliminary sketches had been produced to visualize the basic idea developed by the group discussion on the connectivity aspect of the project.
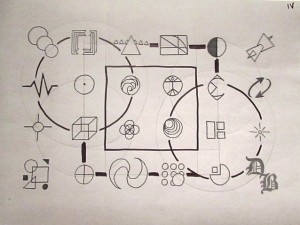
After beginning our initial plan of connecting the images as described above, Dr. Giampa was concerned with our lack of interconnection, both within our images and, perhaps more importantly, within our theme. By taking a step back and examining our original composition proposal and then taking a further stride within our project to determine our philosophical, emotional connection, we discovered that there were many levels of personality present. While our intention had been to depict friendship and the ability for different people with diverse ideas and varied interests to develop a bond that transcends commonalities and grows based on mutual respect and kindness, what we discovered went much deeper. Balloon Wave reflected a celebration of life and acceptance of ones innate personality traits and grounded the piece with strong, bold images; Cotton Flowers depicted a person’s contentedness, joy and happiness in a carefree, light and airy feel – free from overwhelming detail and complexity; alternatively, Mosaic Tome brought the work a darker depth by portraying the fragile emotions buried within the human heart while simultaneously representing our natural instinct to survive, heal and even thrive under tremendous stress and through horrendous trials. Instead of signifying how different people can become friends, the overall composition revealed that all of those traits lived within all of us and that fact alone may be why friendship and love is able to exist under any circumstances.
By consciously letting go of our individuality and allowing each other to dive into each separate image, we combined and connected and developed each other’s designs into a singular, comprehensive and complimentary composition.

Depth of Soul
Visual Metaphor Mapping courtesy of Giampa, J. (2012). A conceptual tool for mapping visual metaphor. (Doctoral dissertation).