Introduction to Dalí
Salvador Dalí was a Spanish surrealist known for his imaginative and eccentric views and lifestyle. He was born on May 11th, 1904 and died at the age of eighty-four on January 23rd, 1989. Dalí was best known for his painting but was also involved in film and theater, photography and writing, fashion and architecture. He was also a great sculptor and worked extensively in the graphic arts.
Diminutive Biography
When he was five, Dalí was taken to his brother’s grave and was told by his parents that he was his brother’s reincarnation, a concept which he came to believe. Of his brother, whom shared his first name, Dalí said, we “resembled each other like two drops of water, but we had different reflections.” He “was probably a first version of myself but conceived too much in the absolute.”
His mother died of breast cancer when Dalí was 16 years old; he later said his mother’s death “was the greatest blow I had experienced in my life. I worshiped her… I could not resign myself to the loss of a being on whom I counted to make invisible the unavoidable blemishes of my soul.”
 In 1926 he made his first visit to Paris, where he met Pablo Picasso, who the young Dalí revered. Picasso had already heard favorable reports about Dalí from Joan Miró. As he developed his own style over the next few years, Dalí made a number of works heavily influenced by Picasso and Miró.
In 1926 he made his first visit to Paris, where he met Pablo Picasso, who the young Dalí revered. Picasso had already heard favorable reports about Dalí from Joan Miró. As he developed his own style over the next few years, Dalí made a number of works heavily influenced by Picasso and Miró.
 Dalí grew a flamboyant mustache, influenced by 17th-century Spanish master painter Diego Velázquez. The mustache became an iconic trademark of his appearance for the rest of his life.
Dalí grew a flamboyant mustache, influenced by 17th-century Spanish master painter Diego Velázquez. The mustache became an iconic trademark of his appearance for the rest of his life.
In August 1929, Dalí met his lifelong and primary muse, inspiration, and future wife Gala. In the early 1930s, Dalí started to sign his paintings with his and her name and stated, it “is mostly with your blood, Gala, that I paint my pictures”.
Chronology of Select Works & Contributions
Dalí’s painting was greatly inspired by Renaissance masters such as Leonardo da Vinci, Giulio Clovio and Giovanni Bellini but he was involved in many of the fine arts in addition to graphic art including etchings and lithographs.
Theatre
In 1927, Dalí designed scenery for Federico García Lorca’s romantic play Mariana Pineda; thus contributing to the theatrical arts. Later he would create set designs for Labyrinth in 1941 and The Three-Cornered Hat in 1949.
 Film
Film
Dalí and Luis Buñuel produced a short film called Un Chien Andalou in 1929 that consisted of seventeen minutes of bizarre and surreal images that were designed to not mean anything at all. A straight razor is placed by a woman’s eye which is then slit open, a small cloud formation obscures the moon, a woman pokes at a severed hand in the street with a cane, a man drags two grand pianos containing dead and rotting donkeys and live priests and a man’s hand has a hole in the palm from which ants emerge. A shot of differently striped objects is repeatedly used to connect scenes.
Painting
The Persistence of Memory was completed in August of 1931. Dalí indicated that the soft watches were not inspired by the theory of relativity, as many believed, but by the surrealist perception of a Camembert cheese melting in the sun.


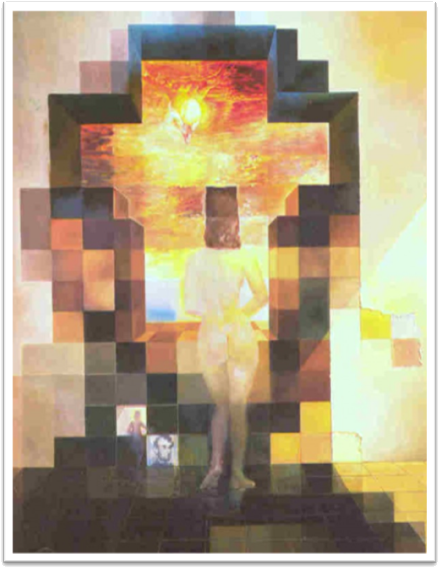
He returned to the theme of this painting with the variation The Disintegration of the Persistence of Memory in 1954. Dalí had been greatly interested in nuclear physics since the first atomic bomb explosions of August 1945, and described the atom as his “favorite food for thought”. Recognizing that matter was made up of atoms which did not touch each other, he sought to replicate this in his art at the time, with items suspended and not interacting with each other.
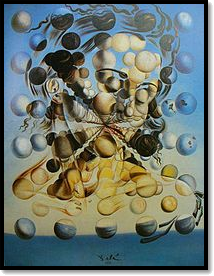
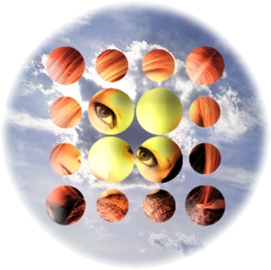
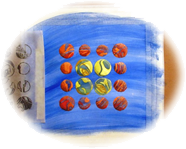
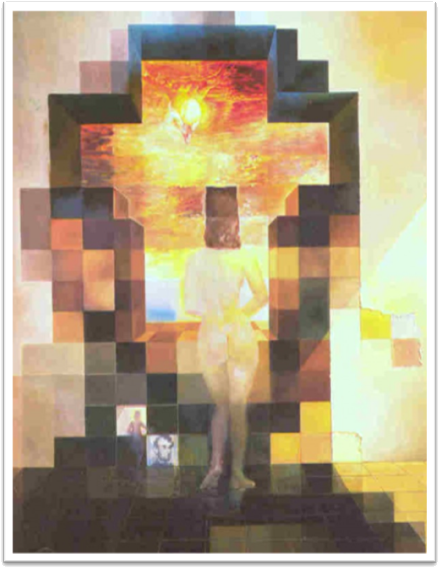
 A great example of this style was his earlier work in 1952, Galatea of the Spheres. This painting depicts Gala Dalí, Salvador Dalí’s wife and muse, as pieced together through a series of spheres. The name Galatea refers to a sea-nymph of classical mythology renowned for her virtue, and may also refer to the statue beloved by its creator, Pygmalion.
A great example of this style was his earlier work in 1952, Galatea of the Spheres. This painting depicts Gala Dalí, Salvador Dalí’s wife and muse, as pieced together through a series of spheres. The name Galatea refers to a sea-nymph of classical mythology renowned for her virtue, and may also refer to the statue beloved by its creator, Pygmalion.
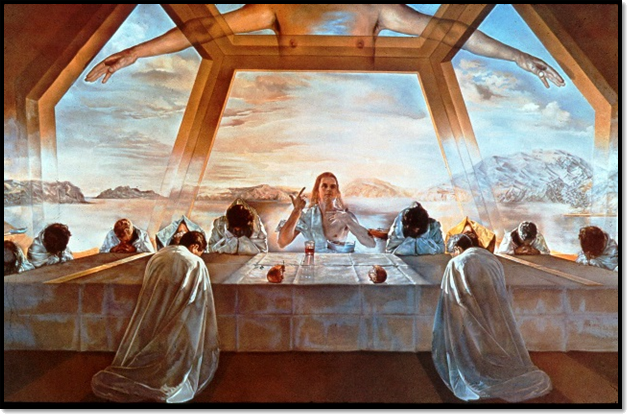
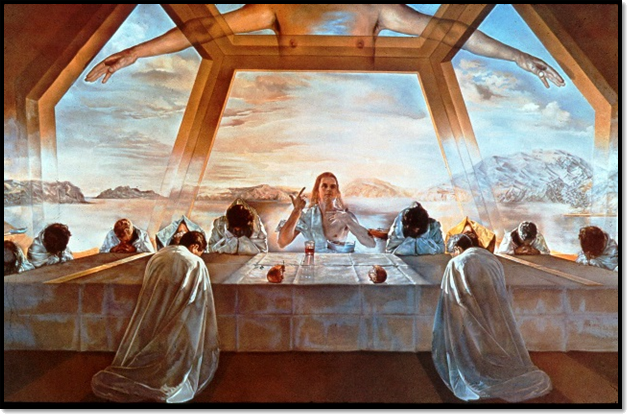
The Sacrament of the Last Supper is another well-known painting by Salvador Dalí. Completed in 1955, this work of art took nine months to finish.
“The first Holy Communion on Earth is conceived as a sacred rite of the greatest happiness for humanity. This rite is expressed with plastic means and not with literary ones. My ambition was to incorporate to Zurbarán’s mystical realism the experimental creativeness of modern painting in my desire to make it classic.”
~Salvador Dalí

 Writing
Writing
In Hidden Faces (1944), Dalí describes the lives and loves of a group of aristocratic characters who, in their beauty, luxury, and extravagance, symbolize the decadent Europe of the 1930s. The story of the tangled lives of the protagonists, from the February riots of 1934 in Paris to the closing days of the war is Dalí’s only attempt at an approach to a literary career.
Photography
Dalí collaborated with many talented artists such as Man Ray, Brassaï, Cecil Beaton, and Philippe Halsman. While working with the later, the famous Dali Atomicus was taken in 1948. It took 28 takes to get the desired effect and the steps taken have been described as follows:
- The photographer counts:
- 1: His wife, Yvonne, holds the chair up
- 2: The assistants get ready with the water and the cats
- 3: The assistants throw the cats from the right and the bucket of water from the left
- 4: Salvador Dalí jumps
- …and milliseconds later, Philippe Halsman takes the photo. Click!

 Fashion
Fashion
Elsa Schiaparelli commissioned Dalí for various designs including a white dress with a lobster print, a shoe-shaped hat and a pink belt with lips for a buckle; additionally, Christian Dior asked him to create the “costume for the year 2045”, in 1950.
 Architecture
Architecture
In 1960, Dalí and the mayor of Figueres decided to rebuild the town’s old theater which had been bombed during the Spanish Civil War. Teatro Museo is now a museum which opened on September 28th, 1974 and houses the single largest and most diverse collection of works by Salvador Dalí.
Sculpture

Homage to Newton (1985) is Dalí’s tribute to Isaac Newton. With an open torso and suspended heart, this sculpture indicates “open-heartedness” and its open head designates “open-mindedness”—the two qualities important for scientific discovery and successful human endeavors.
Symbolism
“I am painting pictures which make me die for joy, I am creating with an absolute naturalness, without the slightest aesthetic concern, I am making things that inspire me with a profound emotion and I am trying to paint them honestly.” ~ Salvador Dalí
Dalí employed extensive symbolism in his work. For instance, the hallmark “melting watches” that first appear in The Persistence of Memory suggest Einstein’s theory that time is relative and not fixed.
The elephant is also a recurring image in Dalí’s works and is portrayed “with long, multi-jointed, almost invisible legs of desire”.
The egg is another common Dalíesque image and Dalí connects it to the prenatal and intrauterine, thus using it to symbolize hope and love.
Use of Color
It could be considered obvious even after a cursory review of Dalí’s works, but gold and blue were prevalent in his palette and utilized frequently. He used the cool blues in many paintings to dominate the background and yellows, oranges and gold’s were often used for figures and foreground items. The colors he chose to use most reflected the distinct gold light and vivid blue skies of the Mediterranean which Dali insisted was “the most beautiful place on earth”.
Dali often produced a dark foreground to contrast with lighter objects he’d place in these areas and, conversely, he would utilize a light background to display a darker figure. While this practice is slightly unorthodox, he followed normal protocol most of the time regarding warm colors in the foreground and cool colors in the background.

View/Download PDF
Like this:
Like Loading...













































 Evil Baby
Evil Baby